怎么使用dreamweaver绘制DIV图层呢?当我们要在一个网页上制作一个图层,这个图层是可以在上面的怎么操作,如下图有详细的解说。
首先打开dreamweaver软件。

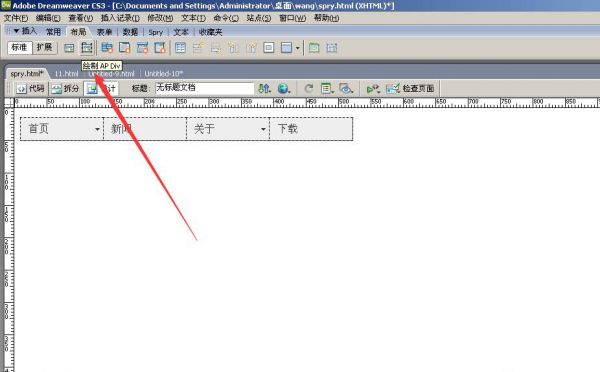
在单击布局里的绘制图。

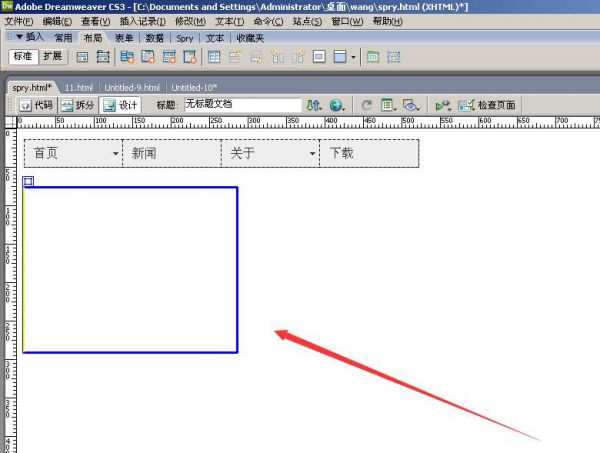
在绘制如下图可以看到了一个方形,可以更改长或方的物体。

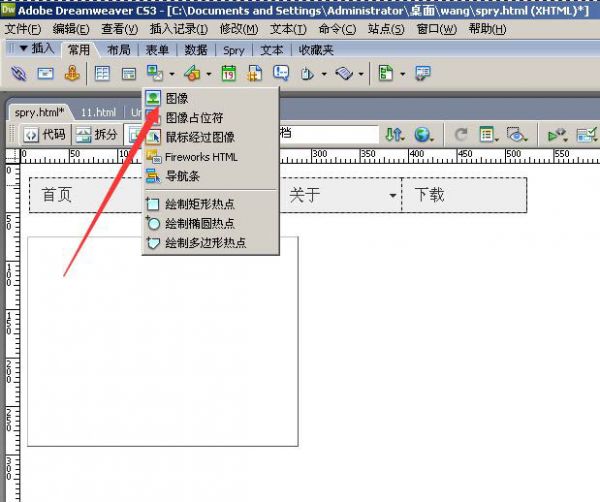
在选择常用,在单击图像。

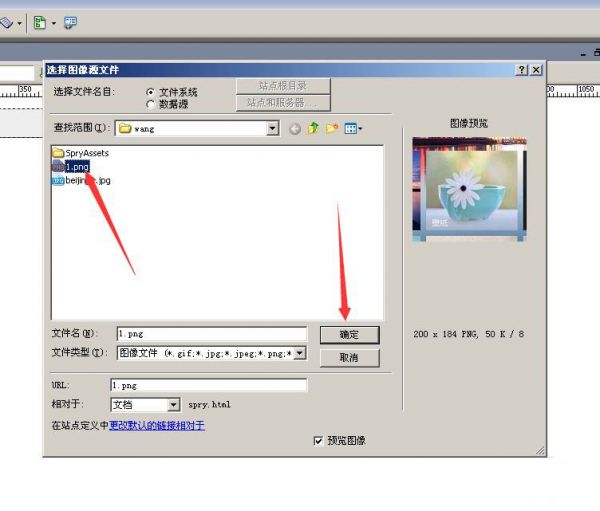
在找到一张图片,如下图是是网上找的,可以自己制作一张,选择好之后在单击确定。

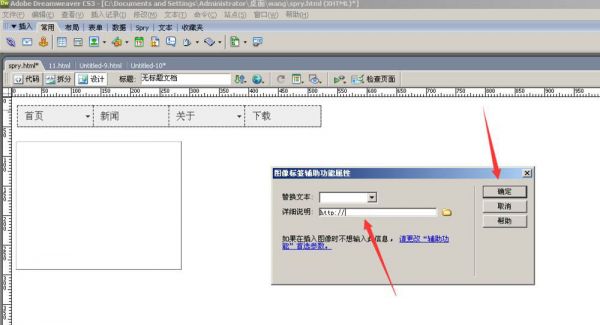
这里可以不用写在单击确定完成。

来源:脚本之家
链接:https://www.jb51.net/Dreamweaver/766396.html





